type=”html”>Setelah sebelumnya saya memposting tentang: Cara membuat kotak testimonial memanfaatkan Facebook Comment, kini saya akan berbagi cara membuat kotak komentar ala facebook untuk masing-masing tiap postingan. Berbeda dengan kotak testimonial facebook yang di set hanya untuk URL tertentu, kali ini akan menyesuaikan dengan URL postingan di mana ia di buka.
Kotak komentar Facebook membantu pengunjung untuk lebih mudah berinteraksi dan berekspresi setelah membaca komentar Anda. Namun, berbeda dengan komentar blogger yang bisa dikendalikan penuh (Baca: Menentukan Waktu Moderasi Komentar), ketika Ada orang yang komentar ke blog Anda dengan Facebook Comment mungkin Anda tidak akan langsung tahu.
1. Silahkan pergi ke http://developers.facebook.com/setup (saat saya membukanya, saya diminta untuk mengkonfirmasi lewat hand phone atau kartu kredit, kemudian saya pilih lewat handphone. Kode konfirmasi baru saya terima selang satu hari.)
2. Jika Anda sudah sukses masuk ke halaman create an App silahkan Anda isi nama apps dan URL blog Anda. Dalam menulis alamat blog silahkan tambahkan garis miring / di belakang alamat blog (misal: www.masdoyok.co.cc/). Setelah itu silahkan klik Create App.
3. Isikan Captcha sesuai yang tertera. Lalu klik Submit.
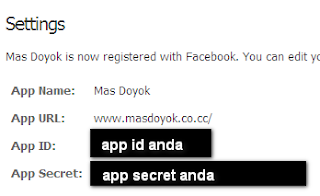
4. Jika sukses, maka Anda akan mendapatkan App Id dan App Secret
5. Langkah terakhir adalah dengan memasukkan kode berikut ini ke dalam template Anda (dashboard -> rancangan -> Edit HTML). Jangan lupa centang Expand template Widget. Masukkan di bawah kode <data:post.body/> Jika ada beberapa kode yang sama karena penggunaan readmore, maka cobalah letakkan setelah kode <data:post.body/> kedua.
Kotak komentar Facebook membantu pengunjung untuk lebih mudah berinteraksi dan berekspresi setelah membaca komentar Anda. Namun, berbeda dengan komentar blogger yang bisa dikendalikan penuh (Baca: Menentukan Waktu Moderasi Komentar), ketika Ada orang yang komentar ke blog Anda dengan Facebook Comment mungkin Anda tidak akan langsung tahu.
1. Silahkan pergi ke http://developers.facebook.com/setup (saat saya membukanya, saya diminta untuk mengkonfirmasi lewat hand phone atau kartu kredit, kemudian saya pilih lewat handphone. Kode konfirmasi baru saya terima selang satu hari.)
2. Jika Anda sudah sukses masuk ke halaman create an App silahkan Anda isi nama apps dan URL blog Anda. Dalam menulis alamat blog silahkan tambahkan garis miring / di belakang alamat blog (misal: www.masdoyok.co.cc/). Setelah itu silahkan klik Create App.
3. Isikan Captcha sesuai yang tertera. Lalu klik Submit.
4. Jika sukses, maka Anda akan mendapatkan App Id dan App Secret
5. Langkah terakhir adalah dengan memasukkan kode berikut ini ke dalam template Anda (dashboard -> rancangan -> Edit HTML). Jangan lupa centang Expand template Widget. Masukkan di bawah kode <data:post.body/> Jika ada beberapa kode yang sama karena penggunaan readmore, maka cobalah letakkan setelah kode <data:post.body/> kedua.
<b:if cond=’data:blog.pageType == "item"’>Ganti APPID dengan id aplikasi Anda. Kemudian Simpan template Anda. Anda bisa memilih untuk tetap menampilkan kotak komentar Blogger sehingga ada dua macam kotak komentar di blog Anda, atau bagi Anda yang hanya ingin menggunakan komentar ala facebook, Anda bisa menghapus kotak komentar blogger dengan cara masuk ke Dashboard -> Pengaturan -> Komentar. Pada bagian Komentar pilihlah Sembunyikan. Semoga artikel ini bermanfaat, salam fresh pagi ini…
<div id=’fb-root’/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'APPID', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments/>
</b:if>



Tidak ada komentar:
Posting Komentar